Ways of connection svg graphic to website, features, pros and cons of different ways
We know that raster graphics (jpeg, png, gif) in web development for different icons, socials, logos, badges etc. became outdated, as it is not scalable and needs to have additional variations for mobile to keep quality on level. Here we have SVG which gives us good quality on any device and viewport.
But how to connect it in the proper way in order to get the result in accordance with the design, let’s check out what we have and which options I specifically use in different situations.

I just want to mention 4 ways that I find useful in everyday development and what are their pros and cons.
1. Create an icon font from icons provided in design.
It’s probably the most popular way that gives us a ready-to-use web font. Just download all icons and create a font package using one of multiple online sources – I prefer https://icomoon.io/ for creating web-fonts from icons. You can change color for hovers, focus etc. effects. Our icons start to behave like typical fonts. All properties are also available such as line-height, font weight, etc.
Pros:
- easy-to-use – just download all icons and create a font;
- all properties of font accessible (font, color, line-height etc.)
Cons:
- additional server request(s) to get a font;
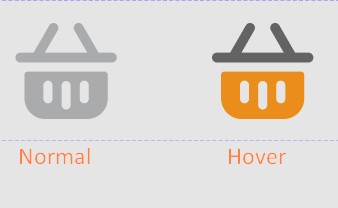
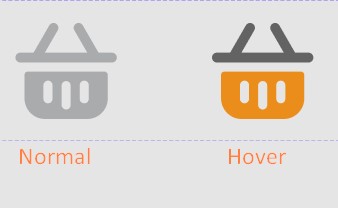
- we can’t change the properties of the icon’s separate elements. In design, sometimes we have a hover effect or some animations that makes necessary changing color for one or a few elements (shapes) of an icon, for example:

2. Create a SVG set using symbol tags.
How it works:
Just create an SVG tag somewhere at the top of the HTML, I prefer it as the first element in the body tag.
Inside SVG each separate SVG icon will be placed in the symbol tag, which has its own attribute viewBox, making basically all items-symbols separate SVG icons.
<svg id="svg-set" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" display="none">
<symbol id="icon-twitter" viewBox="0 0 26 21">
<!-- icon shapes here -->
</symbol>
<symbol id="icon-youtube" viewBox="0 0 27 20">
<!-- icon shapes here -->
</symbol>
</svg>Within any template, simply call the symbol using the use tag with the xlink:href attribute to pass the icon id in set.
<svg class="icon">
<use xlink:href="#icon-twitter" />
</svg>Pros:
- No request to server for font or icons.
- An option of using SVG properties like fill inside css, you can change colors of icons.
- Easy to call inside html.
- Ability to change icon’s shape color in code inside symbol tab (if needed).
Cons:
- You can’t apply SVG in this way to pseudo-element, so to call SVG you need to do it inside HTML (template)
3. Call SVG element directly in html (template)
Here just insert SVG element in html (template):
<svg id=”svg-icon” height="300" viewBox="0 0 300 300" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M87.375 137.5L37.5 187.5L87.375 237.5V200H175V175H87.375V137.5ZM262.5 112.5L212.625 62.5V100H125V125H212.625V162.5L262.5 112.5Z"/>
</svg>The main point here is that it is possible to manage with SVG shapes inside the SVG tag – animate them, show, hide, transform etc. Here you have full access to shapes inside svg via css, like to any tag in DOM.
#svg path{
opacity: 0.1;
fill: #ccc;
}Pros:
- No request to server for font or icons.
- access to shapes inside SVG tag, possibility to change them via CSS, JS (you can add classes to shapes inside to easy customization)
Cons:
- To call svg you need do it within html (template)
- template will be a bit messy with SVG within.
4. Base64 as background
It is a popular way to use base64 encoding for adding images.
Not so flexible and convenient way? – probably. But in some cases it works.
However, let’s go back to the example where you need to add an icon that has different colors on different shapes.

An icon font won’t help here, it can only change the color of an icon as one piece.
SVG symbol is ok, but if we don’t want to override template just for adding 1 icon or adding icon to some element generated in JS.
In such cases it’s pretty ok for me just to create base64 from SVG (ex here: https://yoksel.github.io/url-encoder/) and add to pseudo element as background.
Also it will be useful to create a mixin for using in some other similar places.
.branch-icon(){
background-size: contain;
background-image: url("base64 here");
background-position: center;
background-repeat: no-repeat;
}Pros:
- No request to server for font or icons.
- possible to set to pseudo element as background-image
Cons:
- impossible to change any properties via css
- long entry of base64 inside css (here just one suggestion to add all styles under mixin to keep it more or less clear)
Conclusion
To sum it up, I would say that all these methods work fine, depending on what we need:
- icon-font as usually cover almost all places
- for some hover animations/effects – insert SVG directly
- If you need only few items within templates without no request – svg symbols set helps you here
- base64 for backgrounds in some сases also could help – why not? – just go on with it! ?
Keep calm and click buttons 😉
A bit SVG winter mood: http://mcmynt.sedovolosy.com/